2025-01-08 Rapidez v3
A new version, a new blog post! 🎉 11 months after Rapidez v2 the new major version is ready: v3! 🚀 In this blog, we'll talk you through all the new features and changes.
GraphQL checkout
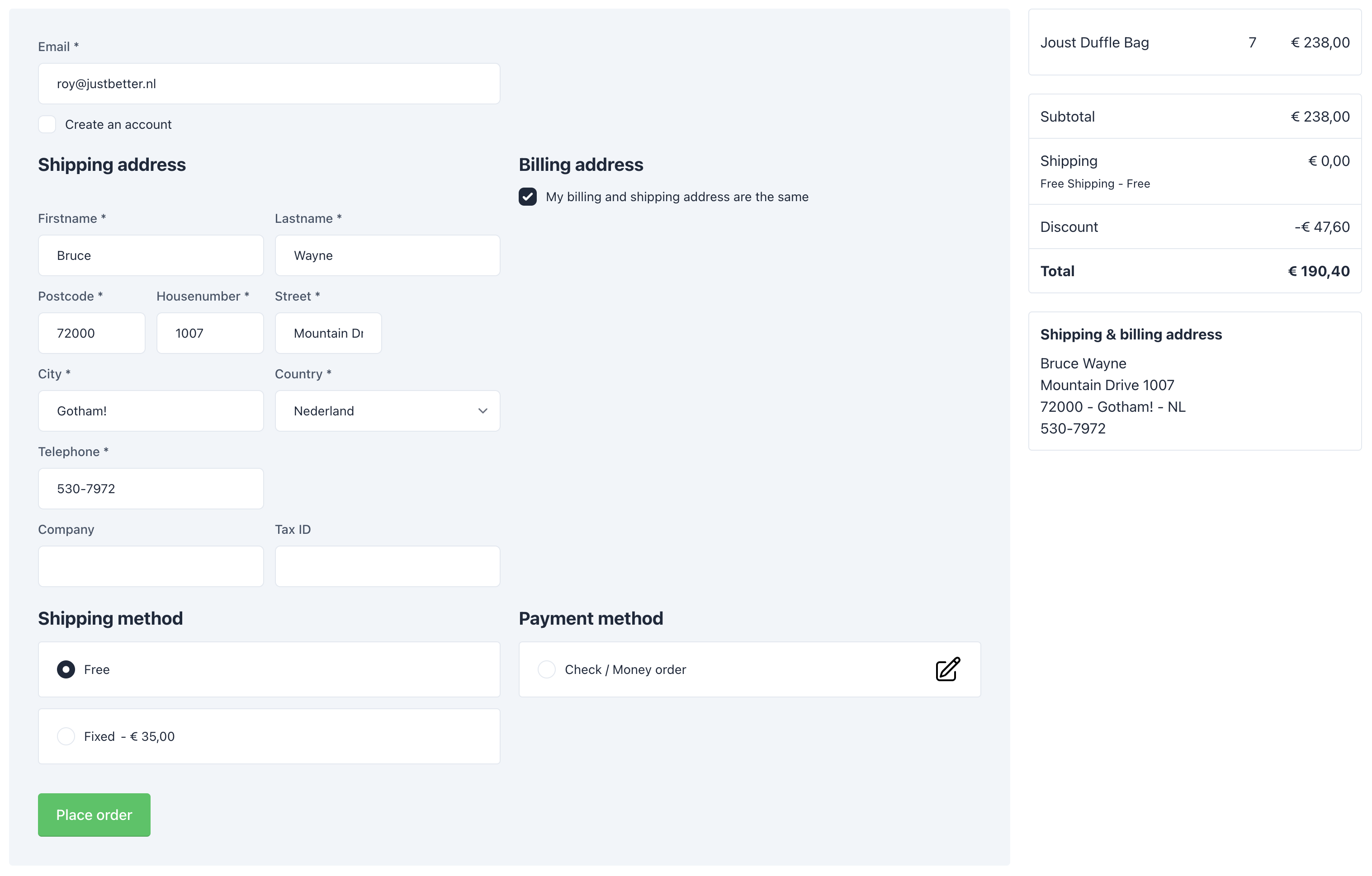
With Rapidez v2 we migrated the cart from the Magento API to GraphQL, with v3 we did the same with the checkout. The checkout has been rewritten from scratch and with that the checkout is now using our GraphQL components, the checkout.vue is gone and everything has been made way more flexible. Also for checkout step routing we're using Laravel now, where previously this was some custom url hash approach. For more info on upgrading; check out the upgrade docs.
Onestep checkout
Do you want a onestep checkout instead of the default multi step checkout? Rapidez v3 includes a onestep checkout option! Just switch the checkout steps config to onestep 🚀

Lighthouse scores
Early hints (the successor of Server Push which we recommended with Rapidez 0.x) support is getting better and Cloudflare does have an implementation which improves performance and Lighthouse scores even more! 🚀 with Rapidez v3 you'll get this out of the box with (#644) with the justbetter/laravel-http3earlyhints package! 🟢🟢🟢🟢
Visual improvements
With v3, a lot has changed on the frontend; for example, the components have been extracted and refactored into a separate package: rapidez/blade-components (demo), the colors have new names/classes (see the color docs) and we're using "named z-indexes" everywhere now (#625).
Autocomplete
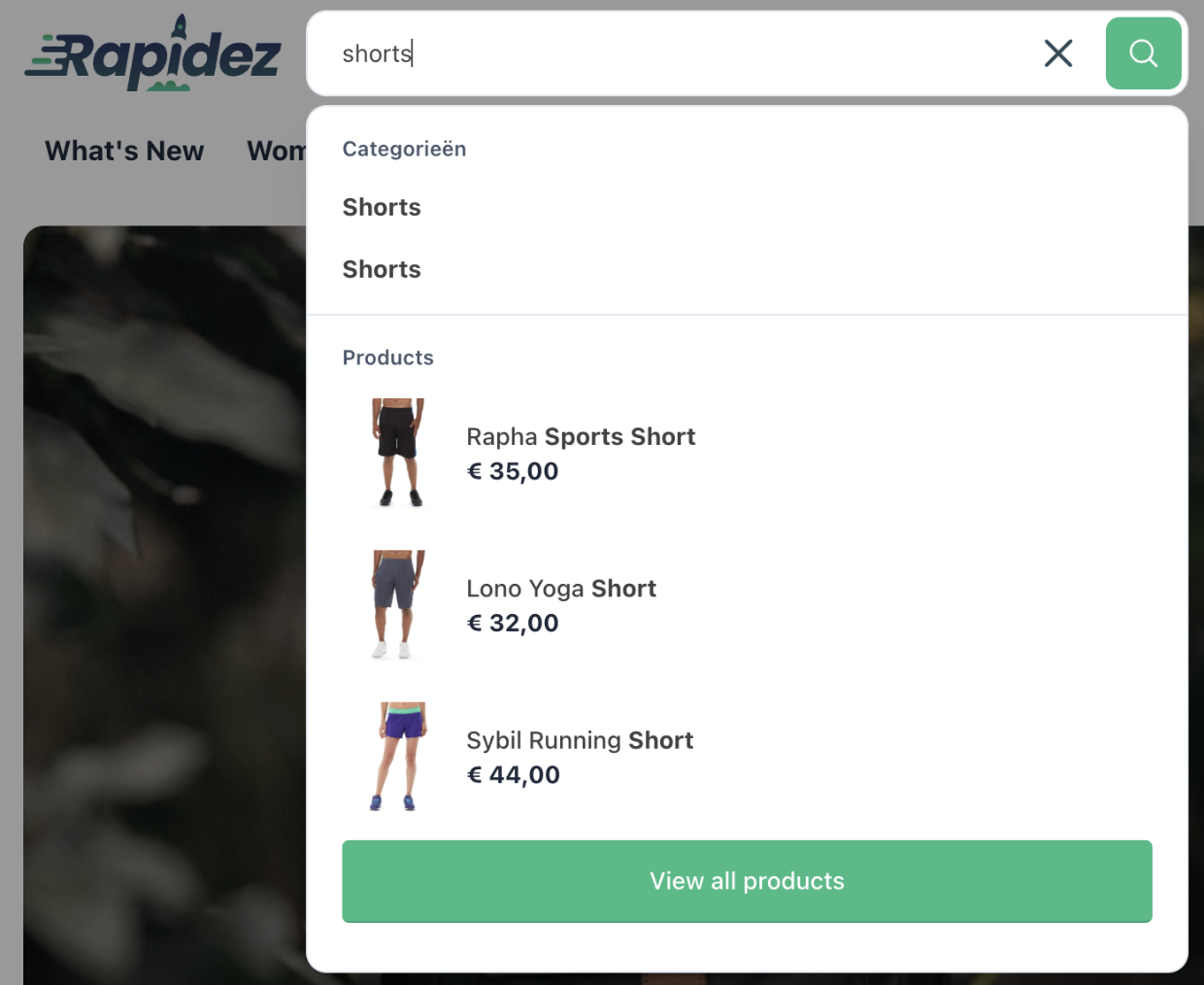
The default autocomplete styling has been updated 💅 #670

Gallery thumbnail count
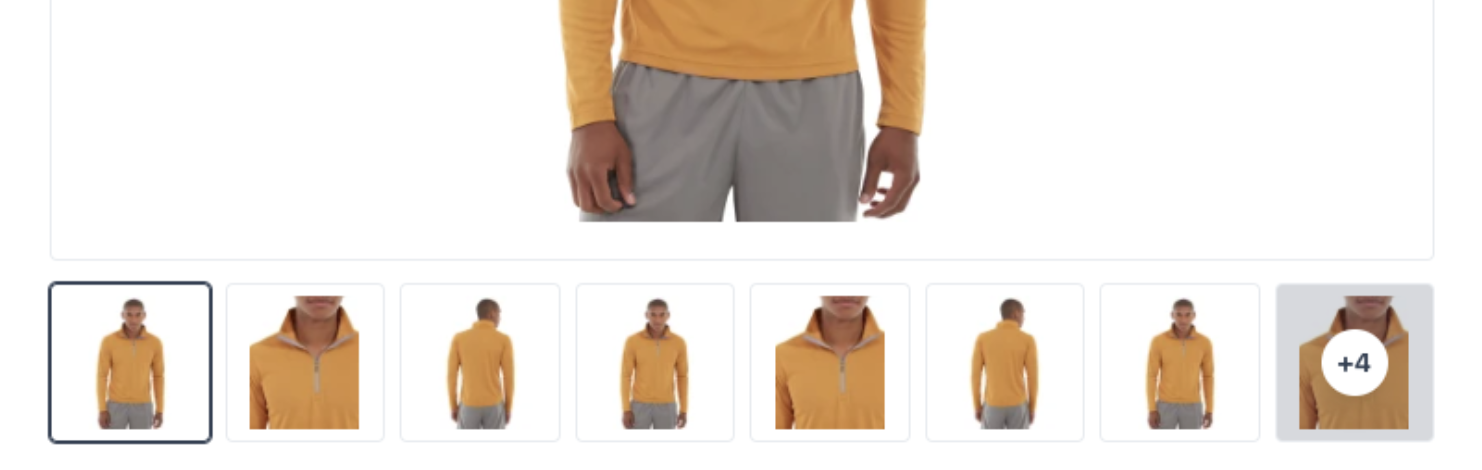
Just a nice small visual change, when a product has a lot of images they'll be grouped displaying the overflow count 🥇 #624

Active filters
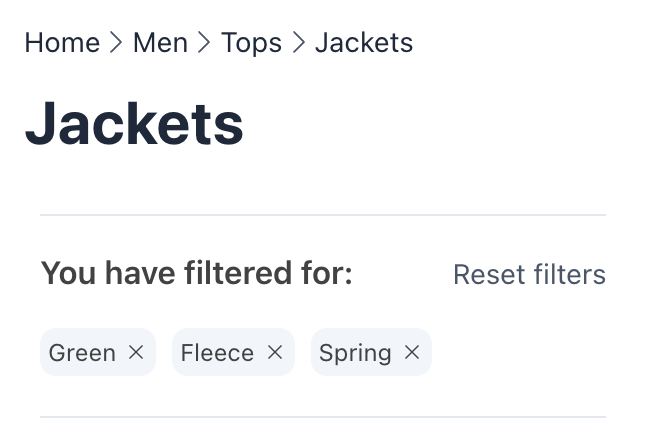
Instead of just a button that removes all active filters; with v3 the active filters will be visible which can be deselected individually ✅ #587

Quantity input
The quantity input has an increase/decrease button now by default. Where previously there were 2 different quantity inputs, this one is now used for products and in the cart ✅ #645

Other v3 changes
Dropped support for Magento 2.4.6, Laravel 10, and PHP 8.1
Check out the upgrade docs for all v3 changes.
New Rapidez packages
Since the last blog, we created some new packages:
And some cool "under the hood" packages:
Have a look at the package overview in the docs or on Github for all Rapidez repositories for all packages.
Rapidez Showcases and Roadmap
Some very cool new projects went live; check out the showcases! The next things we're going to work on are:
Reactivesearch alternative: It works, but to support more engines and integrations, we're going to investigate migrating to the Instantsearch and autocomplete libraries from Algolia.
Vue 3 or Alpine + Turbo partials: Vue 2 is EOL, so we need to migrate away. This goes hand in hand with exploring the Reactivesearch alternative. We might move from Vue to Alpine; otherwise, we'll upgrade to Vue 3.
Index refactor: Laravel has some new features, like batches, that we would like to integrate.
Flat table dependency: Migrate away from it; we're already moving towards a more relation-based model system instead of joining everything together.
Shared account login state: Currently, only Magento knows if a customer is logged in; we could share the token in a cookie so that even the Rapidez PHP side knows the state, which we can use to improve the logged-in experience.
Price component + Tierpricing: One of our partners made two different tierprice implementations, we'd like to merge that together into the core.
Newsletters
Subscribe on the homepage so you won't miss anything!
Rapidez Demo
The Rapidez Demo has finally been updated 🚀 Hopefully, we can build a small configurator for it soon so you're able to switch to the one-step checkout and maybe even change the colors on the fly 👀
Questions?
Contact us and we're happy to think with you! 😎

